Hey everyone👋 I'm so happy to be back; it's been a long time since I last wrote. Let's not waste time and get into the good stuff. In my winter holidays, I decided to make something that has some real value, and people can use it. I wanted to do this for a long time but always doubted myself. I'm happy that this time I took the step and came out of my comfort zone.
I know a lot of us face the same problem. We want to build stuff by ourselves, but we don't have that confidence. I thought to write how I managed to fight my fear this time, and made something all by myself and tell you how fun it was.
Flownoise: https://flownoise.vercel.app
What Is Flownoise?
Let's now discuss the protagonist of the article, the app Flownoise. Flownoise is a web app that helps you get into the flow and make you more efficient in your work. Flownoise comes with two main features, the advanced Pomodoro timer, and the background ambient noises. These two features are the backbone of the application. Let's discuss them and some more features in detail.
Features of Flownoise
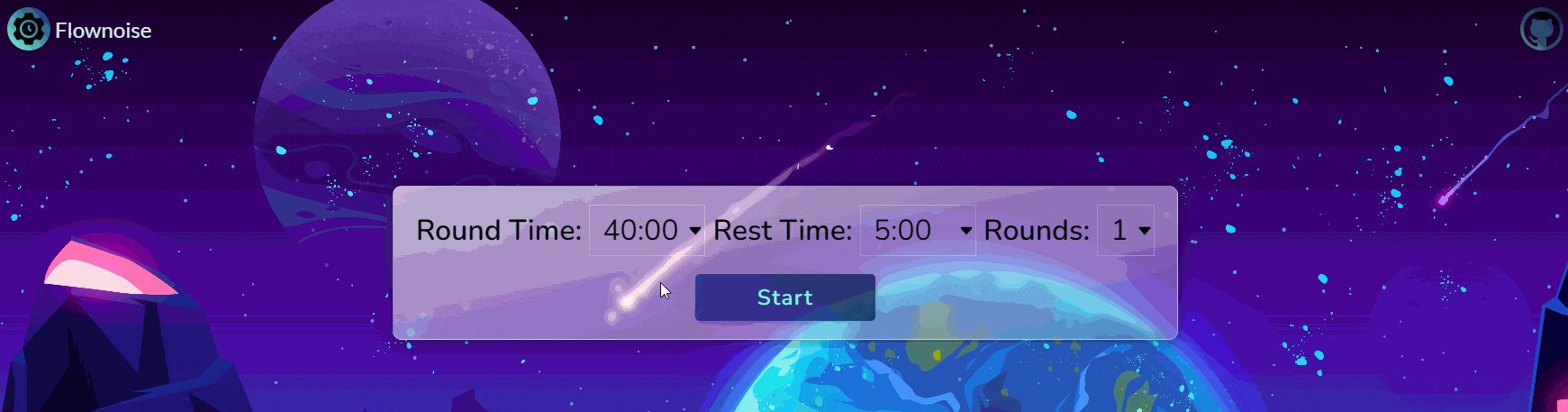
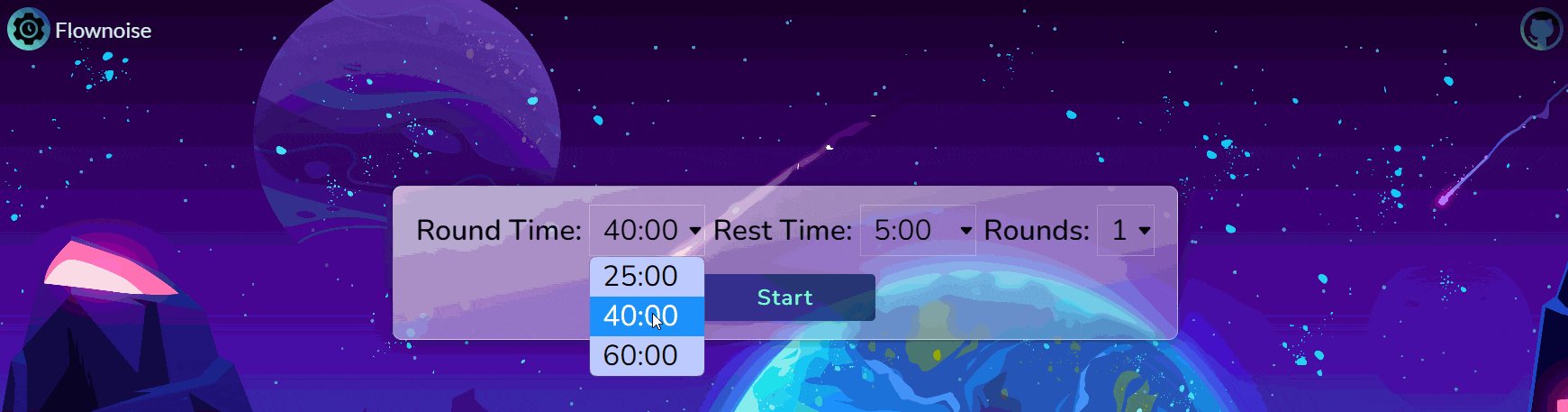
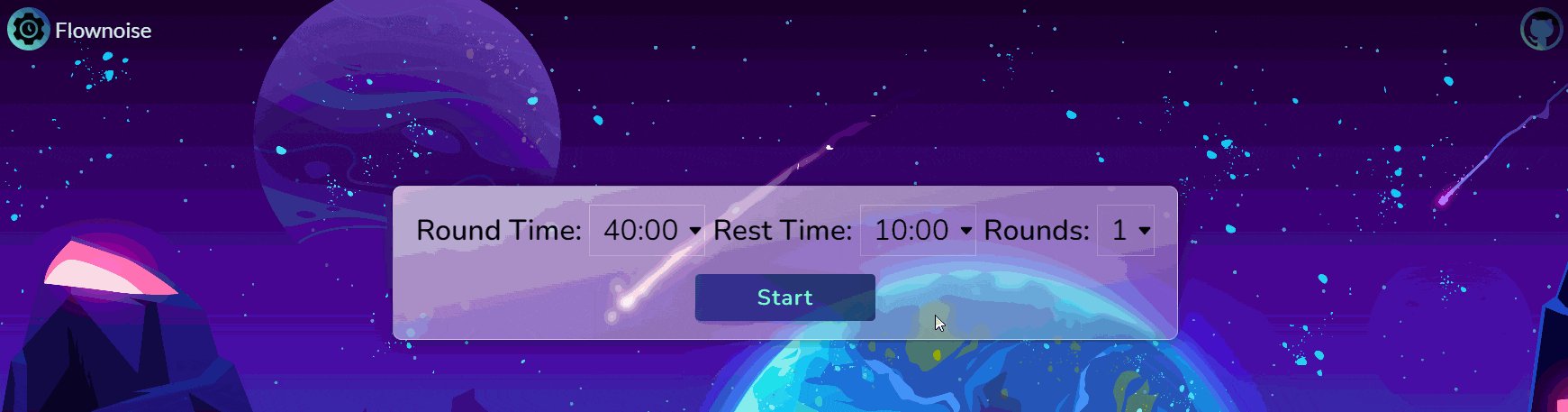
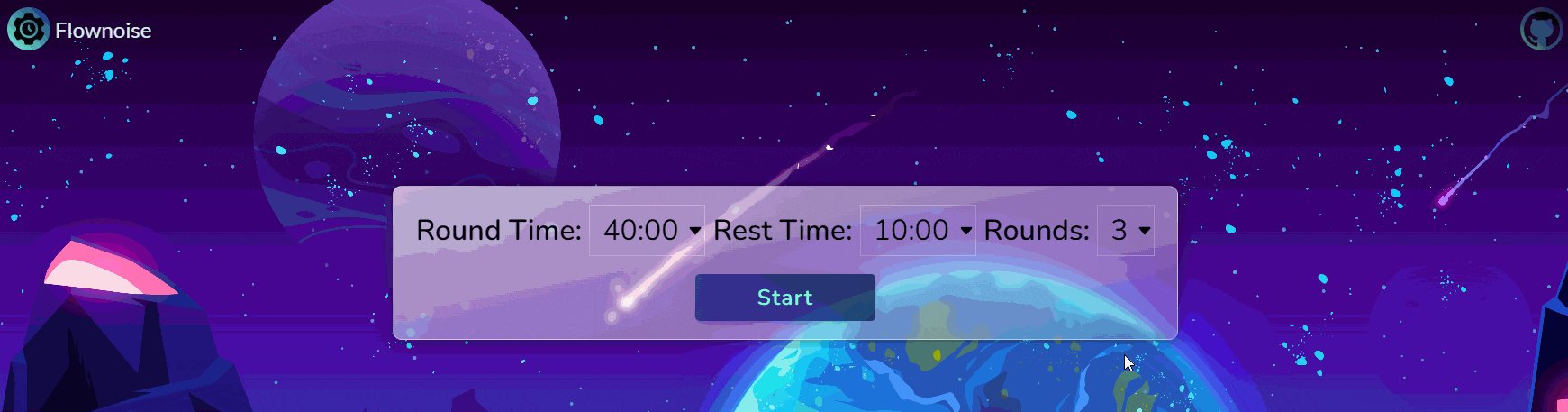
Advanced Pomodoro Timer⏱️: The timer on Flownoise is not a simple Pomodoro timer. I have added some extra functionalities to it. It's not a timer with only a 25mins Pomodoro round option; It can do much more. You can choose the amount of time you want to work for without taking a break(that's your round time), ranging from 25mins to an hour. You can select the amount of time you want to rest after your round time ends. And here comes the best part, you can repeat this cycle🤯. Using the number of rounds feature, you can repeat your round time + rest time cycle up to four times.
Ambient Noise🎵: I know some of like listening to music. However, anything with lyrics or beats distracts me. Ambient sounds work best for me; they cut outside noises and are not flashy to get my attention. In Flownoise, I have added six different ambient sounds.
Mechanical Keyboard⌨️
Wind💨🍃
Fire🔥
Forest🐦🕊️🐞🐝
Radio Static📻
Public Place🏃♀️🏌️♂️🚴♂️🧑🤝🧑
[](https://flownoise.vercel.app/)
Audio and Desktop Notification🔉: If you want to work for long hours, it's important to take breaks. In Flownoise, you get an audio notification to take rest every time your round time ends and rest time starts. And that's not it, you'll also get notified when your rest time is over. Because I know how easy it is to get distracted while you take a break and forget to get back to your task.
Takes care of health💪: The audio notification feature will also notify you to hydrate yourself regularly and to stretch your body for better posture. However, getting too many notifications is annoying, I know. In Flownoise, you'll get the desktop notification only once when your next round will start. And the audio notification to stretch and hydrate yourself will only come during your rest time and only if your round time is greater than 25mins.
Separate Volume Controls🎛️: You can play multiple ambient sounds at once with separate volume control for each sound. That'll let you create the ambience of your own choice.
Mute all ambient sounds🔇: You don't have to go through the hassle of pausing all the currently playing ambient sounds one by one. Just press 'm' on your keyboard to mute all the sounds. Press 'm' again to unmute all the sounds.
Why Flownoise?
Why I built Flownoise? What was the motivation behind it? Let's talk about that. My poor health is one of the major reasons I made Flownoise. I have chronic back pain(now I'm fine), because of cervical. Sometimes it's hard for me to sit down on the chair to code. Last year was rough, I was frustrated because I wanted to work but I couldn't due to severe pain in my shoulders and lower back. And my working habits were making the situation worse; when I use to feel no pain, I would sit for long hours and not get up from my chair even once. On the other hand, my doctor advised me not to sit continuously for more than 30mins. You can see the problem right there. I always forget to take breaks.
So I thought to make something that would remind me to take breaks at certain times and to stretch my body. However, the conventional Pomodoro timer didn't work for me. I feel that giving yourself 25mins is way too less, I take 25mins to figure out what to do😂. So in Flownosie, I created a more advanced version of Pomodoro. Now you can choose not just the time you want to work for, but also the time you need to rest. And the best part is that you can repeat this cycle using the number of rounds option.
Tech Used
Although I could have made Flownoise with React, I opted for vanilla JavaScript instead because I wanted to practice the fundamental concepts of JS.
Vanilla JavaScript
Vercel: For Deployment and analytics
Wideo: For audio notifications
By the way, Flownoise is an open source project now. Check out Flownoise GitHub Repo to see the code and attribution.
Note: The project is not open for PRs. I want to make this on my own.
Things I Learned
I had a lot of fun while making this project, although it's not completed yet. The most amazing part was all the things that I got to learn through this project. This was my first time making something, all by myself. It's not like I haven't made things without watching tutorials, but those were all the same stuff that everybody makes. Flownoise is unique and not generic like the other web projects the internet is full of.
This project taught me how to make stuff, not huge complicated things but simple important functional things. This project gave me the confidence that I can use my skills to solve real-world problems. Flownoise taught me that I can think of a feature and can implement it using my skills.
I still remember how happy I felt when my advanced Pomodoro timer worked. I am most proud of Flownoise's advanced Pomodoro timer because it was the most challenging part and it also taught me a lot about Async, Await, and Promises. I'll also write an article about that by the next week, so stay tuned for that🎉.
As beginners, you might think why you need problem-solving skills in web development. You'll get the answer when you'll try to make something on your own. Critical thinking and problem-solving skills come in handy when you get stuck while trying to implement a feature.
Conclusion
The purpose of my writing is not to market Flownoise but to understand the importance of trying out things on your own. Get out of your comfort zone, start small but start. Your initial few projects might be shitty(look at mine😅) but still, make those shitty projects because these will be the stepping stones to bigger and better things.
I know the UI of Flownoise looks shit, there is still a lot of work left on UI. And I have many more plans with the app. I want to make the UI of Flownoise with tailwindCSS, and make a Chrome and VS Code extension of Flownoise, cool right 🤏😎. I'll keep making this project better and bigger🙌, meanwhile you start with your own✨
Thanks for reading! I would love to hear what you folks think about Flownoise, let me know in the comments. Follow me on Twitter muditwt and Hashnode Mudit Mishra