Hey👋 everyone, today we are going to talk about backend development. I have seen many people who are afraid of backend development and think it's really hard and out of their league. Even though most of these people have not even tried, and have just assumed that backend is difficult. I think that's how the image of the backend development is: difficult, boring, and very mathematical. Well, we are going to bust few myths today. Through an example, I will show you folks, that backend is not as intimidating as it sounds.
We are going to create our own web server using "express". But before we do that I want to make a few things clear,
- If you are an intermediate or experienced backend developer, this is not for you.
- I'm not saying that backend development is easy. The goal of this article is to make backend development less intimidating for folks thinking to start learning backend and bust a few myths.
- And when I say "web-server" I am not talking about a physical hardware server. I am talking about the software side of the web server.
With that said, let's start building our own server! But first, you should know what is a web server(HTTP server).
What is a web server?
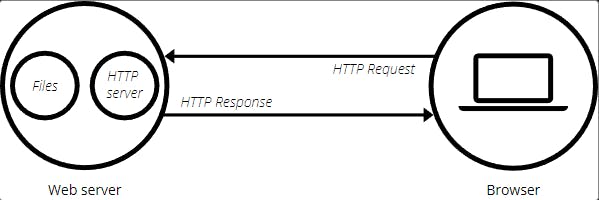
In layman's language, a web server is a program that stores, processes, and distributes web pages to the end-user(client-side). Let's discuss the working of the web server in brief because we will need it further in the article. When a browser(a website) needs a file that is hosted on a web server, the browser requests the file via HTTP(the protocol your browser uses to view webpages). When the request reaches the correct web server, the server accepts the request, finds the requested document, and sends it back to the browser, through HTTP. (If the file does not exist in the server, it returns a 404 response.) The browser makes a GET request through HTTP and the server processes that GET request and send the response accordingly. See the image(credit: mdn docs) below to get more clear understanding.

So, now you have a gist of what is a server and how it works. Now let's start our tutorial.
Step 1️⃣: Install Node.js
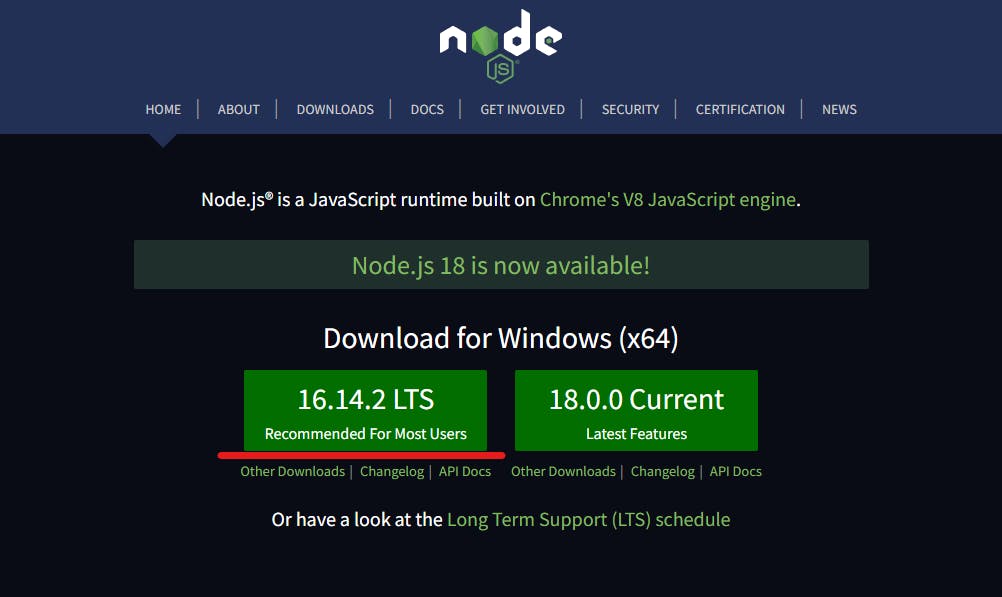
First, we need to install the node.js in our systems(if you haven't). Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that executes JavaScript code outside a web browser. Go on this link to install the LTS version of node.js.

Step 2️⃣: Create a project folder
Create a project folder for this tutorial. I'm naming it "building server" and creating a server.js file in it.
Step 3️⃣: Initialize NPM:
Node js comes bundled with a package manager called npm(node package manager). We will use npm to install the express that we are going to use further in our tutorial. Open the terminal inside your project folder and initialize npm:
- write
npm init
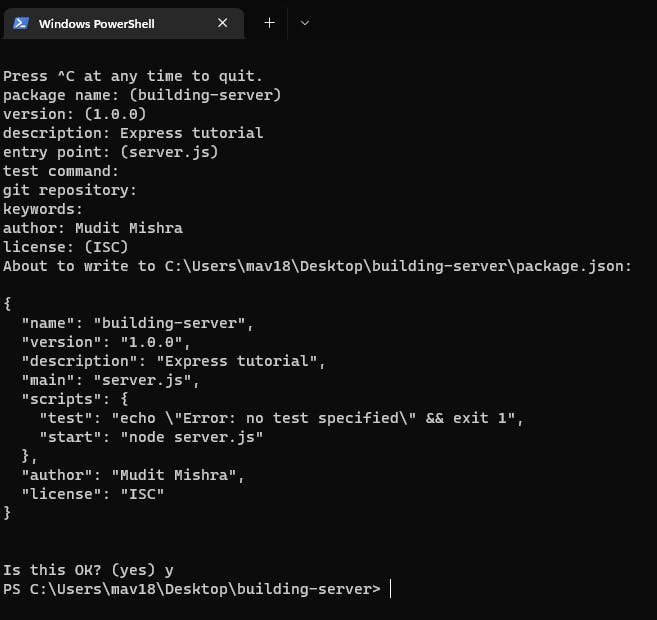
- Then it will ask you several questions like the package name, version, description, keywords, and other things. You can leave them all default by pressing enter after every step. You can give a description and the author's name if you want.
- In the end, it'll ask you "Is this OK?" press "y" and then enter.
- This will create a package.json file in your project folder. This JSON file will keep track of all the packages that you'll install in this project.

Step 4️⃣: Install Express
Express is a Node.js web application framework that makes making web applications easier. To install express, open the terminal inside your project folder and write
npm install express
It will take a couple of minutes to install express after that we'll move to the next step.
Step 5️⃣: Creating our first server
Now it's time for the real action. Open the server.js file in the code editor. Let's first see the complete code then an explanation:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (request, response) => {
response.send('<h1>Hey👋</h1>');
})
app.listen(port, () => {
console.log(`Server is running at port ${port}`);
})
- In the first line of the code we are requiring the express module in our program. We do this whenever we use any package.
- As mentioned at the beginning of the article when we open a website our browser makes a GET request to the website's server and then the server sends a response back and that response is displayed in our browsers.
- In line number 4 of the code we are responding to the GET request made by the browser. Using
response.sendwe send back the response we want. - Inside app.get() the first parameter we pass is the route address. This is the address where the GET request is made and where our response will be loaded. The second parameter is a callback function with two parameters: request and response.
- And at the end, we are stating where the server is running.
Step 6️⃣: Compile and run your code
Compile and run server.js using node. Open terminal and type node server.js
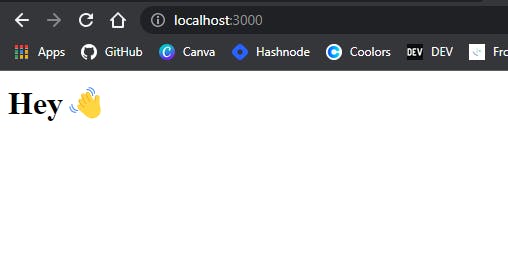
Now when you'll open localhost:3000 in your browser you'll see the response you passed in your server.js.

You just loaded a page using server🎉🎉🎉
That's all, in just seven lines of code you made your own HTTP server and sent a response to a GET request made by the browser.
This is very basic, we can do many more things. Look through this express documentation to know what else you can do.
Conclusion:
The article was not supposed to make you a backend developer. The aim of the article was to increase your interest in backend development and bust the myths you have regarding it. Backend development is way more than this. This was not even the tip of the iceberg. However, this should not intimidate you, backend development is just like any other skill, the more you'll practice the better you'll get at it. For some of you who don't know javascript yet, this might have been complex. But as soon as you'll clear your basics this will be a cakewalk for you.
I want to emphasize something here, don't skip the fundamentals. In this tutorial, I have used the express-a framework of the node. But if you are planning to become a backend developer first study the basics - javascript and node.js.
If you are still here, thanks for reading and let me know your feedback and tell me your opinion about backend development in the comment section. Follow Mudit Mishra on hashnode and @muditwt on twitter.
